In October 2015, webflow launched a long awaited feature to populate pages using collections of dynamic data. We decided to use this feature to implement a project gallery for buildzig.com, one of our clients’ websites. We created two collections, Projects, and Gallery Images, linked through a Multi-Reference field.
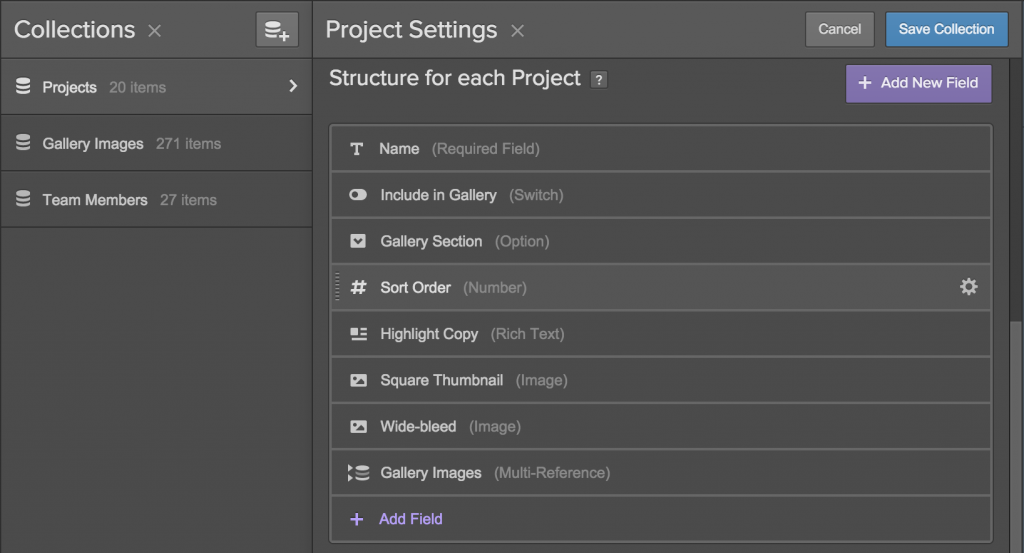
Here is what the data structure looks like for the Projects collection:

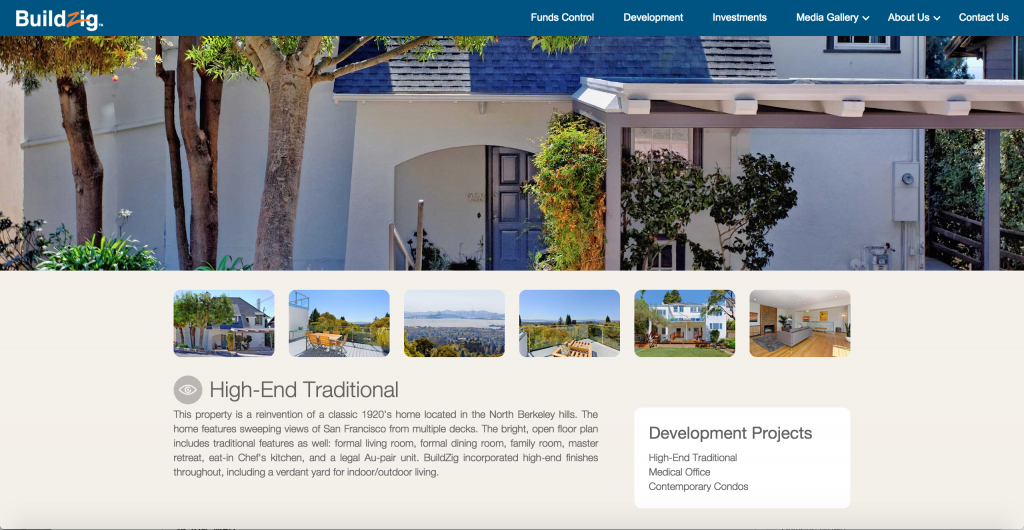
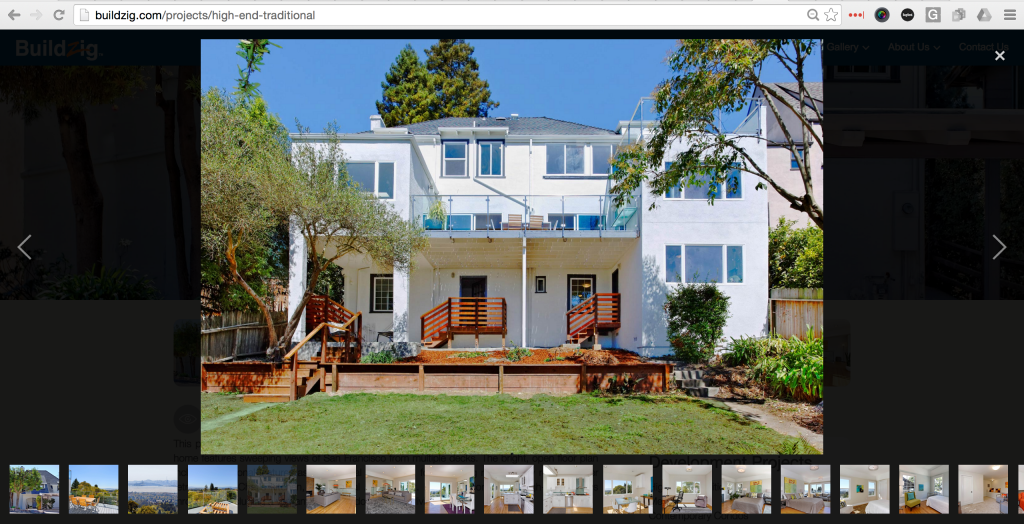
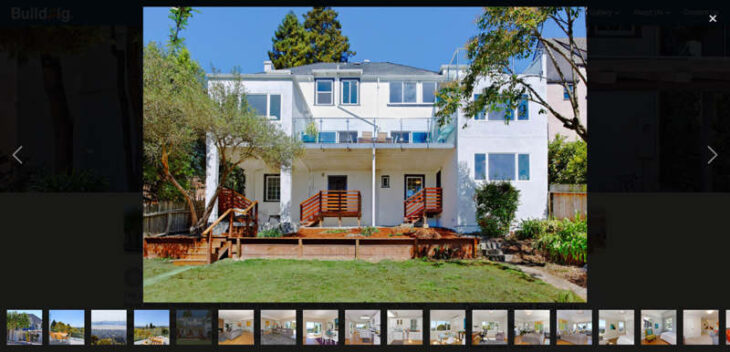
Creating the project template page itself was fairly straightforward and worked like a charm. Here is what a project page looks like:

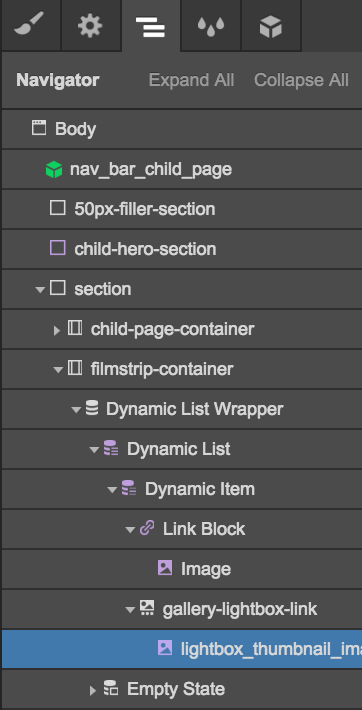
The page was designed with a full-bleed hero image on top and a filmstrip of thumbnails right below it. The design also called for a Lightbox to pop up whenever a thumbnail image was clicked. So we decided to create a webflow Lightbox widget for displaying each of the dynamic thumbnails, which were pulled from the “Gallery Images” multi-reference collection. The HTML structure looks like this:

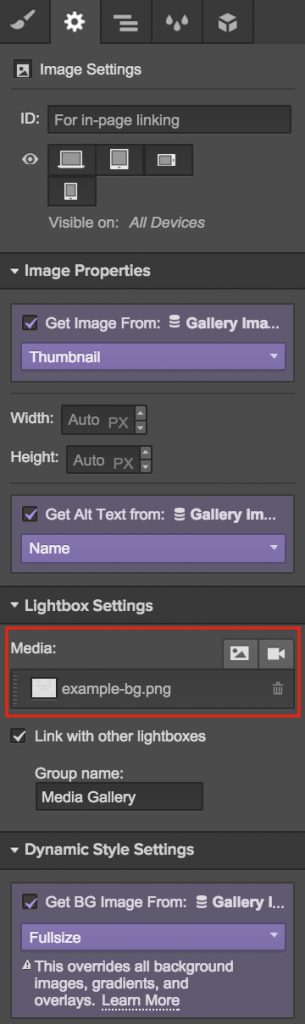
So far so good. However, problems arose when we tried to configure the webflow Lightbox link. The Lightbox link did not allow to specify an image from the dynamic collection. Instead, it was always set to example-bg.png, which resulted in a lightbox that would only show the example-bg.png image instead of the full size image from my gallery.

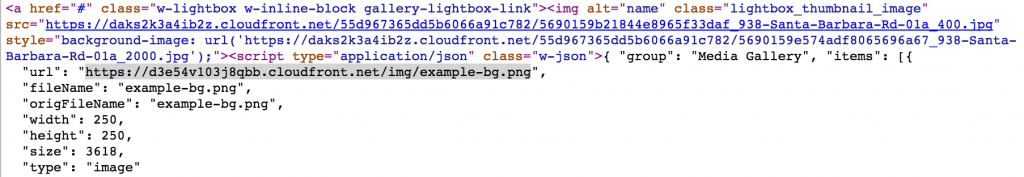
This is a big problem as the only other solution was to build out the lightbox manually, which would be a lot of unanticipated extra work. In the webflow forum, I learned that other webflow users also faced this issue, but there was no solution other than building it manually. I was determined to find another solution, so I took a good look at the HTML that was produced by webflow:

The Webflow Lightbox Hack!
I experimented a bit and found that if I replaced the url value of the example-bg.png image with the url of the image I want, the webflow lightbox started to work. So I included the fullsize image as the background-image of the image element, so that I could potentially get this value via custom Javascript. The only challenge then was to automatically replace the url value for each lightbox media element to the url of the background image. This was a task for someone who knows Javascript well. Our extremely talented software engineer Swathi Manthalapu, figured out how to achieve this using some custom Javascript:
//populates url for lightbox
var scriptLightBox = document.getElementsByClassName("w-json");
var urlValue = document.querySelectorAll("img.lightbox_thumbnail_image");
for(j=0;j<urlValue.length;j++)
{
var jsonParse = JSON.parse(scriptLightBox[j].text);
var url = urlValue[j].style.backgroundImage;
actualUrl=url.replace('url(','').replace(')','').split("\"").join("");
var obj=jsonParse.items[0];
obj.url=actualUrl;
scriptLightBox[j].text=JSON.stringify(jsonParse);
}
Note that we created a class called “lightbox_thumbnail_image”. This custom Javascript worked like a charm and now the webflow lightbox works perfectly with a dynamic collection! Many thanks to Swathi for hacking the webflow lightbox!




Hi! this is a really cool hack!… it works!… but for me only with the thumbnail, i just can´t get the lightbox to load my images group… how did you guys do that!? it would be awesome if you can share the Gallery Images collection structure… it would be great!!
That’s a perfect solution! Thank’s a lot 😉
Does this still work in Webflow after its recent updates? It doesn’t for me is all. Thanks
Works great, thanks!
The only update seems to be that the element uses the “src” and not the “style.backgroundImage” anymore?
It’s also worth mentioning that the whole thing works only if you set the source image to be the default example image at least (or any image for that matter), if you leave the blank at “no media” then the JSON is not generated so there’s nothing to parse.
Thanks again!
Thanks for sharing. Work’s great. No idea why Webflow can’t do this out of the box!
This hack is fantastic! I have a mix of both vertical and horizontal aspect images, so my filmstrip looked kinda jacked up, so I set my images as a background image (set to cover) so I could have consistent size thumbnails.
The only problem here is the placeholder image shows up on top of the background image. So I just created a transparent placeholder PNG and uploaded that as the image in the Image Properties section. Works like a charm!
Thanks so much for sharing this!
This is nice that you’re posting it, could you potentially post a guide to how to actually do this?
for example, where do i put javascript in webflow? what do I replace in your code to make it work for me? Can you dumb this down a bit?
Just my two cents!
Had to change the function a bit, since I used a picture. This is what I included before my closing body tag.
(function() {
//populates url for lightbox
var scriptLightBox = document.getElementsByClassName(“w-json”);
var urlValue = document.querySelectorAll(“img.lightbox_thumbnail_image”);
for(j=0;j<urlValue.length;j++)
{
var jsonParse = JSON.parse(scriptLightBox[j].text);
var url = urlValue[j].src;
var obj=jsonParse.items[0];
obj.url= url;
scriptLightBox[j].text=JSON.stringify(jsonParse);
}
})();
Thank you for sharing!
thanks!
here’s what worked for me, hope this helps:
“`
//populates url for lightbox
var scriptLightBox = document.getElementsByClassName(“w-json”);
var urlValue = document.querySelectorAll(“img.thumb-image”); //replace with your thumb class (inside Lightbox Link)
for(j=0;j<urlValue.length;j++)
{
var jsonParse = JSON.parse(scriptLightBox[j].text);
var url = urlValue[j].style.backgroundImage;
actualUrl=url.replace('url(','').replace(')','').split("\"").join("");
var obj=jsonParse.items[0];
obj.url=actualUrl;
scriptLightBox[j].text=JSON.stringify(jsonParse);
}
“`
It sounds, what I’m looking for, but I’m quite new with JavaScript
I inserted the code in webflow page settings in the section “Before Body tag” with … around the code.
Bit it doesn’t work. Do I have to change the code also?
Richard
Now it works perfectly. I missed to insert the class 🙂 Thanks. Great Work!
Thanks for this, it worked. Only one issue I have with this hack and also another hack is that on my iPad the big image is not full size. It’s like 40% width of what it could be and therefore not much bigger than the thumbnail.
I have this issue on iOS/iPad with Google Chrome AND Safari. Any idea how to fix it?