Which Front-End Javascript frameworks are the best? As a Javascript Developer, you have several frameworks to choose from including Vue, React, and Pug. If you could pick framework from scratch, what would you pick? This decision could be a very significant one as it will set up development patterns for your project in years to come. We recently faced this decision as we were embarking on a new project to launch an MVP in a short amount of time.
In evaluating Front-End Javascript frameworks, we considered the following requirements:
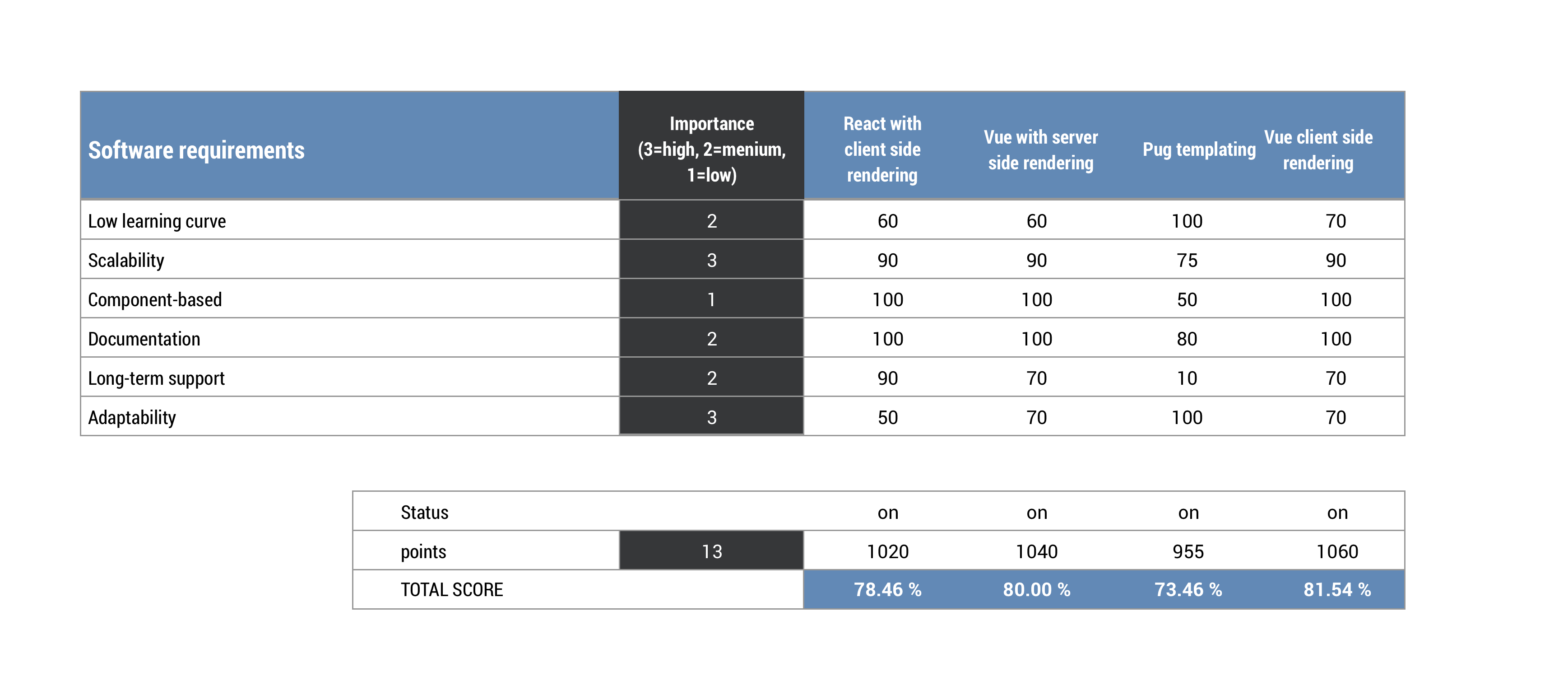
- Learning curve: A low learning curve is desired due to the shortage of time to develop the MVP.
- Scalability: The framework must be highly scalable because the system will change over time to include more functionality.
- Component-based approach: The system will use an orthogonal software design since most of its functional and design elements may be reused..
- Documentation: Extensive documentation is preferred in order to soften the learning curve and help in the future expansions.
- Long-term support: This MVP will be built for the long term, so the technology must prove to be in high or rising demand.
- Adaptability to existing environments: Some of the backend layers run on legacy frameworks which need to continue working until it is migrated to newer technologies.
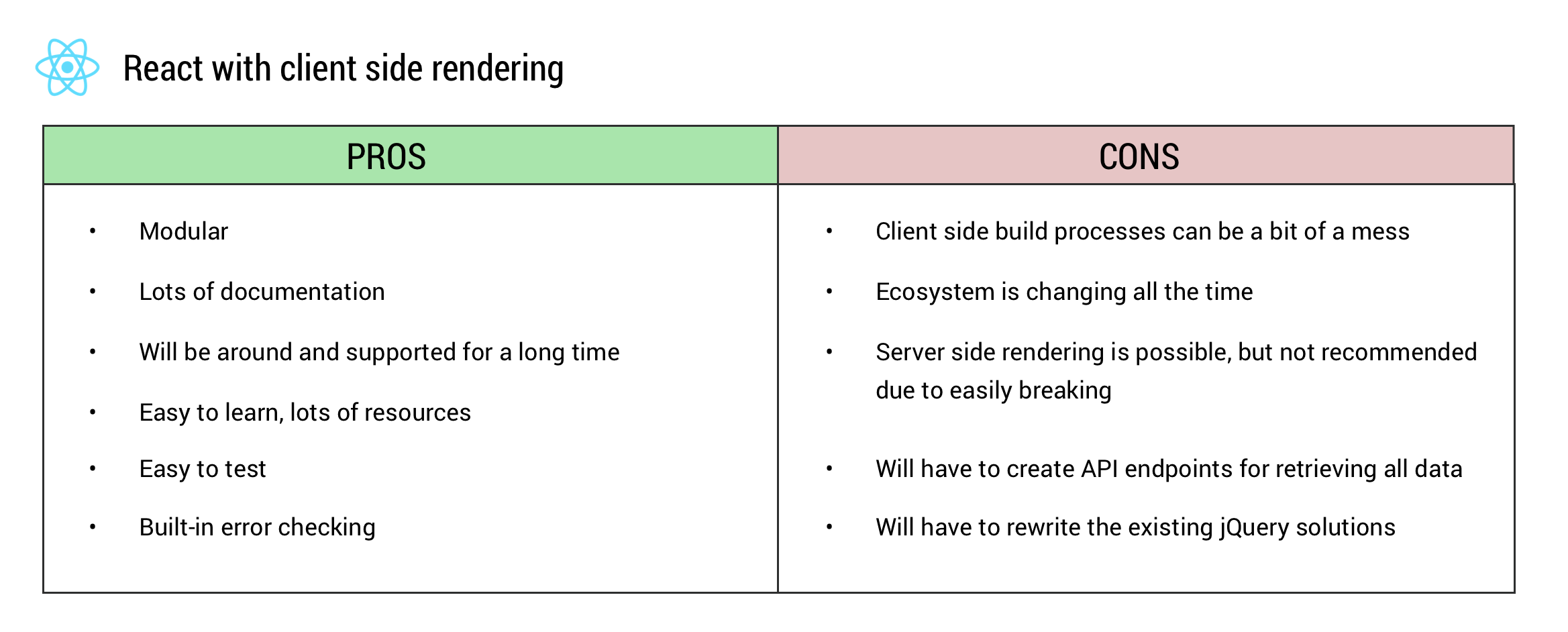
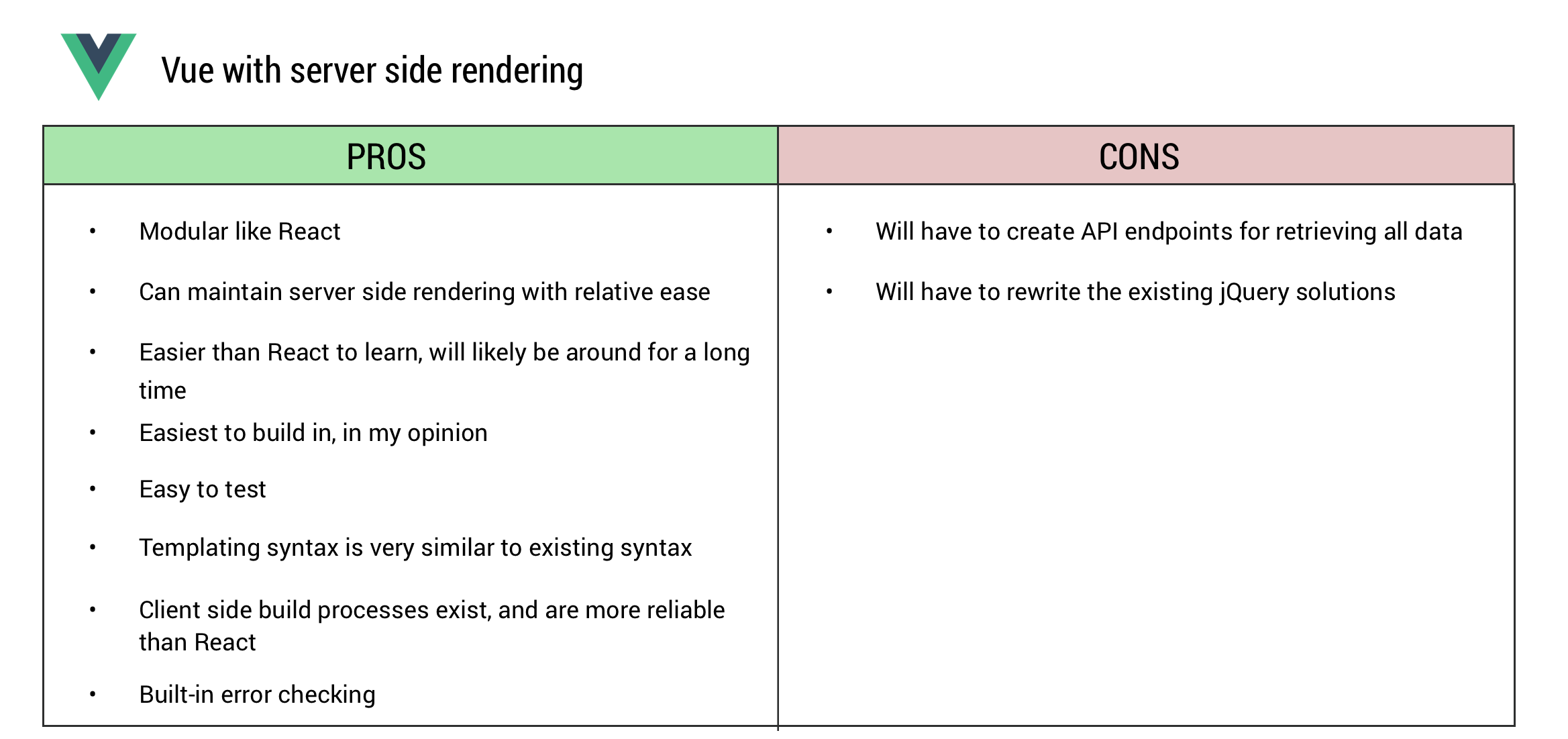
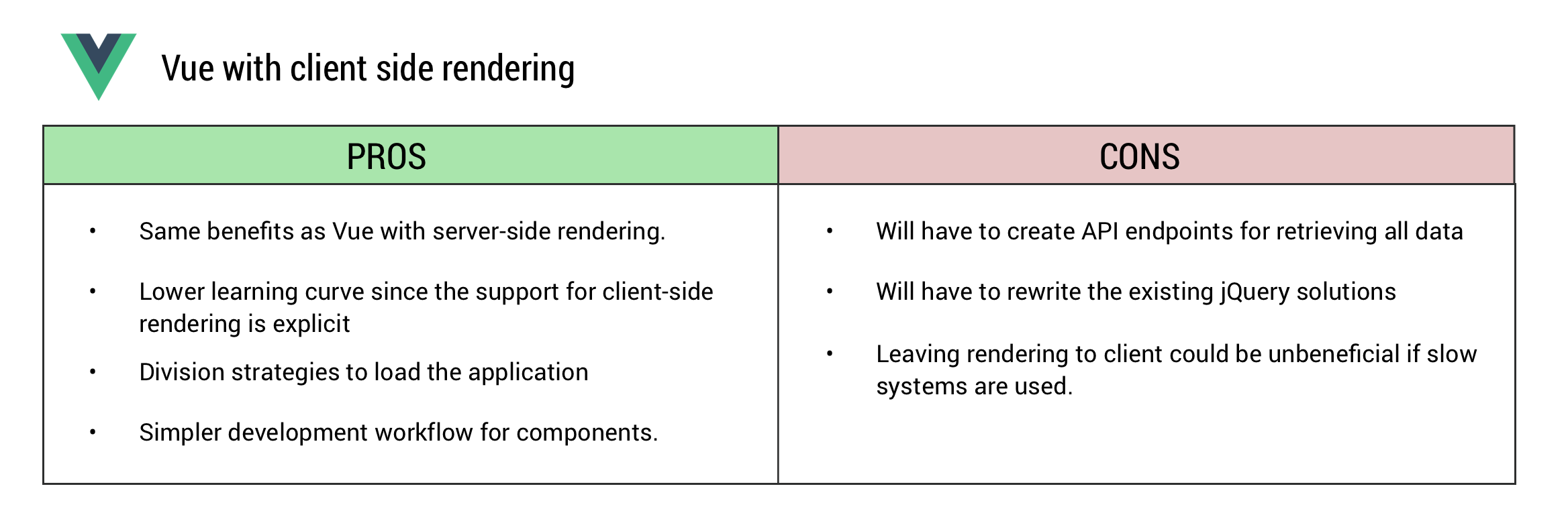
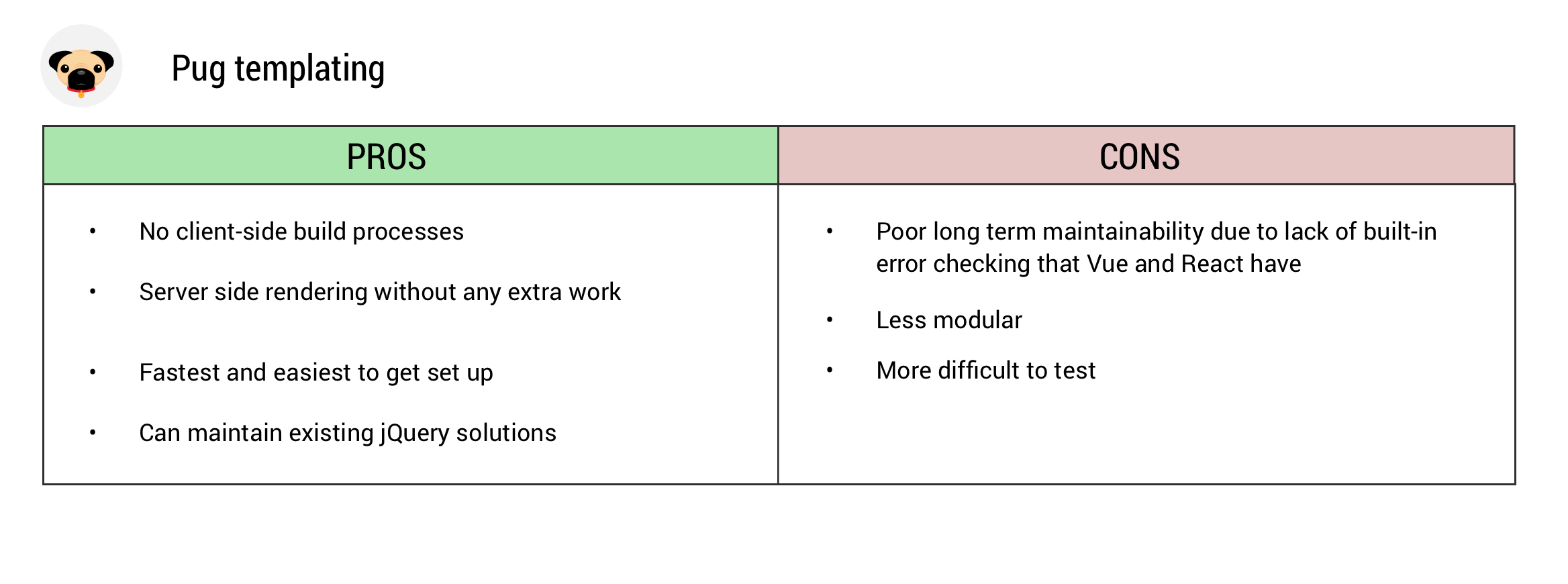
We considered each of these frameworks and summarized Pros and Cons.



 We also conducted an investigation and did some prototyping. The following table summarizes the findings:
We also conducted an investigation and did some prototyping. The following table summarizes the findings:
React vs Vue vs Pug Comparison

After careful analysis of these requirements, we concluded that Vue with client side rendering is the best choice for our project. While your requirements may vary, we believe that Vue is flexible, easy to use, and will be a major player for a while among Front-End Javascript frameworks.
References:



Hey Kristian, so 2 years later are you happy with the choice you made?